グリフォンの社内文化の一つで、半年に一度開催されるグリフォン総会というものがあります。
今回は「技術がその社内イベントを盛り上げた」ことについて書いていきます。
グリフォン総会の前半では、この半期で活躍・貢献した方々を表彰をしています。
後半では、懇親会があります。懇親会ではみんなでお酒を飲んだり、コンテンツを用意して、この日だけは仕事を忘れて楽しいひとときを過ごします。

今回は、前回行われたグリフォン総会のコンテンツの一つ、プレゼントガチャについて紹介したいと思います。
コンテンツ概要
豪華な景品を用意して抽選で9人にプレゼントしようというコンテンツです。
その抽選を、不良遊戯 シャッフル・ザ・カード(以降、不良遊戯)のゲーム内で使われているガチャを用いて行いました。

不良遊戯のガチャは、ゲーム内通貨や各プラットフォームのポイントで引くことができ、ガチャを引くとカードを入手することができます。
今回のコンテンツでは、ガチャの演出で出てくるカードにグリフォンで働く皆さんの写真を当てはめて、ゲームで使われるカードの抽選ロジックをそのまま使い、景品ごとの当選者の抽選を行いました。
ゲーム内のロジックを再利用しているため、もちろんランダムで抽選されます。そのため、本番でそこそこいい景品が作成者の私に当選してしまうというハプニングもありました。
動作環境
よりリアルなゲーム感を再現するためにiPhone6sを用いました。社長の山本太郎さんにiPhoneを渡し、実際に操作してガチャを引いてもらいます。
iPhoneの画面をスクリーンに映す
iPhoneの画面を会場で皆さんに見てもらえるように、iPhoneにHDMI変換アダプタを接続し、プロジェクタに接続することで、iPhoneの画面をスクリーンに写しました。縦持ちで遊ぶゲームのため、スクリーンに映される画面も縦長になり画面が小さくなってしまう心配がありましたが、問題ありませんでした。
ネットワーク問題
今回実施したグリフォン総会の会場は、オフィスではなく一般的なお店を利用し、また地下であったため、ネットワークに不安がありました。クラウド上のサーバを利用した場合に、もし電波が悪いなどネットワークに問題がある場合はガチャを引くこともできない恐れがありました。
そこで、サーバはクラウドに置くのではなく、ノートPC(mac)に立てることにしました。当日は、モバイルWi-Fiルーターを持っていき、そのルーターにmacとiPhoneを接続することで完全なローカルネットワークを構築しました。mac上でdockerを起動して、iPhoneからmacのIPアドレスとportを指定することで簡単にアクセスすることができます。
このようにして、当日はストレスなくガチャを引くことができました。
ガチャシステムの修正
今回用意したガチャの仕様は、ゲーム的に言うと一度引いたカードは出ないようにするというもの。一度当選した人に他の景品を当選させないようにするためです。
そのために、既存のガチャのclassを継承して、今回のコンテンツ用にclassを作成しました。
技術的にやってみたいものを詰め込む
今回のガチャは社内向けのもので、社外のユーザ様には見せないものです。そのため、いろいろ挑戦して失敗したとしても、最悪グリフォンのみんなに謝れば済みます。
そこで、やってみたいものを詰め込みました。
アプリっぽくみせる
不良遊戯はブラウザゲームです。

そのため、このように画面上部にURLが表示されたり、どうしてもブラウザ感が出てしまいます。
そこで以下のようなコードをHTMLのheadに追記しました。
...
<meta name="apple-mobile-web-app-title" content="ぐりぽん">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
<link rel="apple-touch-icon-precomposed" href="{$base_url}image/sp/icon/144x144.jpg">
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="{$base_url}image/sp/icon/144x144.jpg">
<link rel="apple-touch-icon-precomposed" sizes="96x96" href="{$base_url}image/sp/icon/96x96.jpg">
<link rel="apple-touch-icon-precomposed" sizes="48x48" href="{$base_url}image/sp/icon/48x48.jpg">
...各項目について簡単に説明すると、
| apple-mobile-web-app-title | タッチアイコン用のタイトル |
|---|---|
| apple-mobile-web-app-capable | yesにすることでフルスクリーンで表示させる
これをすることでネイティブアプリっぽく見せることができる |
| apple-mobile-web-app-status-bar-style | black-translucentを設定することで、ステータスバーが透明になる |
| apple-touch-icon-precomposed | アイコン画像を設定する |
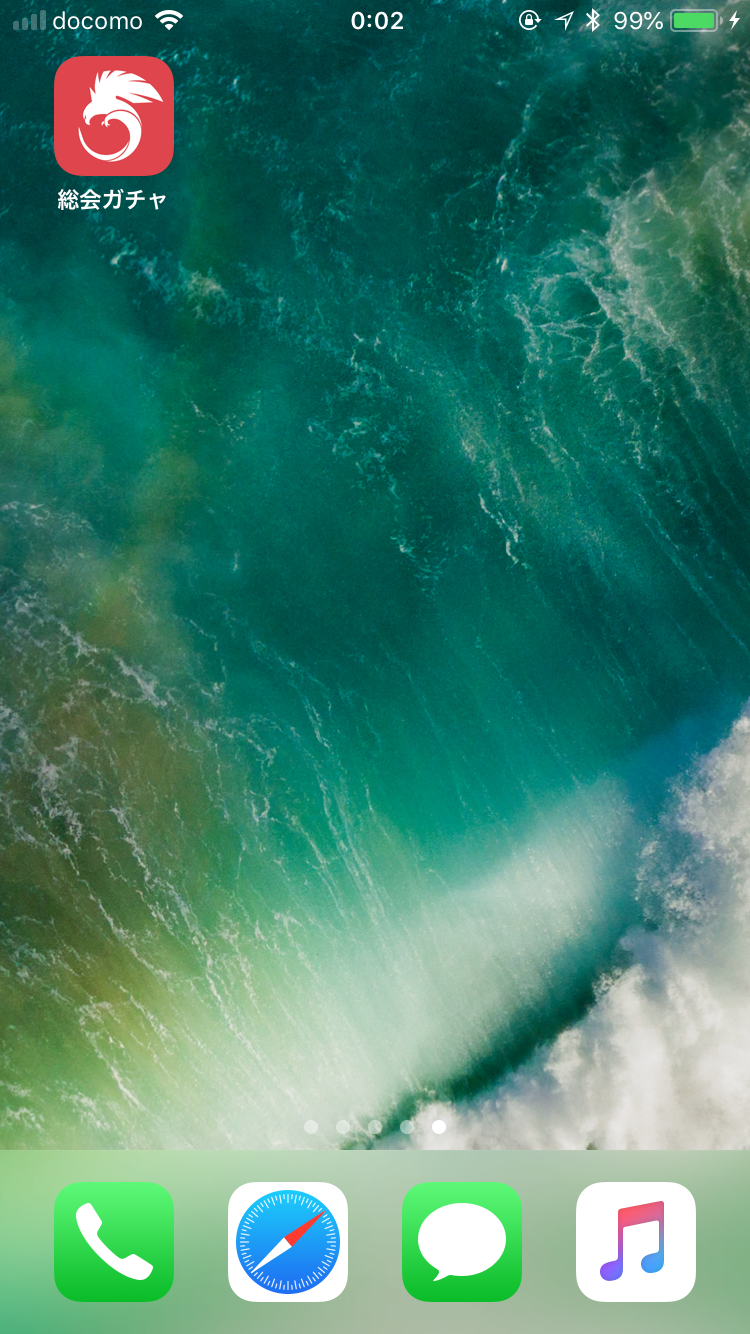
以上の設定をheadタグに入れてからiPhoneのホーム画面に追加(ブックマーク)をすると以下のように、設定したアイコンとタイトルでホーム画面に追加することができます。

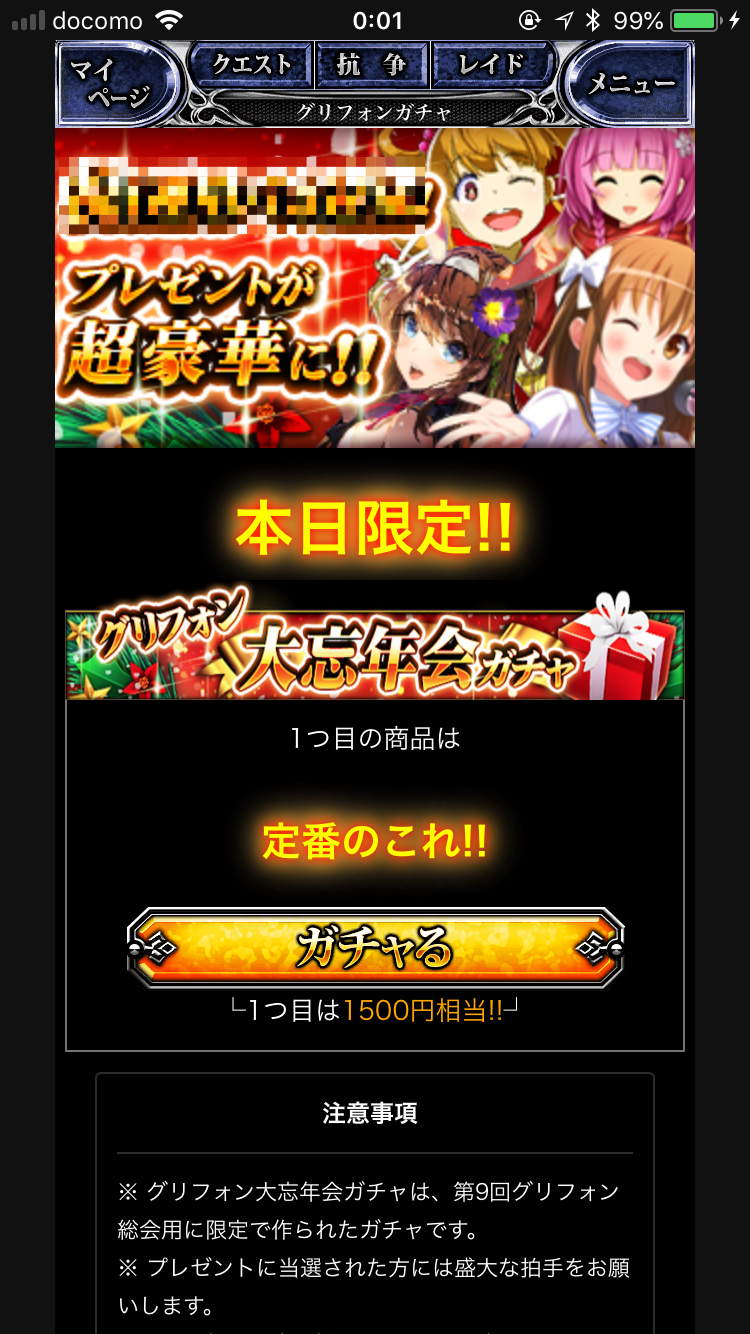
また、このアイコンをタップして起動すると以下のようにフルスクリーンモードで起動して、ネイティブアプリっぽく見せることができます。

ここで注意しないといけなのが、apple-mobile-web-app-capableをyesにしたこのフルスクリーンモードで起動中にaタグのリンクを選択するとブラウザ(iPhoneだとsafariなど)が立ち上がり、そちらのアプリで開いてしまいます。新しいウィンドウが開いてしまうイメージに近いと思います。
そこで、シングルページアプリケーション(SPA)のように、ページを開かないようにします。
$(function(){
var aTags = $('a');
aTags.each(function(){
var url = $(this).attr('href');
$(this).removeAttr('href');
$(this).click(function(){
location.href = url;
});
});
});aタグを全てに対して、href属性を削除してクリックイベントにlocation.href=urlとするような処理をバインドしています。
このスクリプトを追加することで、ページ遷移しても新しいブラウザが起動することなく遷移することができます。
ガチャ演出の工夫
コンテンツの後半になるにつれ景品のレアリティが上がっていきます。
そこで、その景品のレアリティに紐付いて、ガチャ演出のレアリティも上げていきました。
また、終盤の高価な景品ではゲーム内でもなかなか見ることができない演出を入れたり、中盤では期間限定でしか見ることができなかった演出を入れたりしてみました。
この記事ではガチャ演出の一つで、ちょうど懇親会の会場にマッチしてそうな演出を載せておきます。

ドレスを着ていてちょうどいいですね!
最後に
コンテンツが始まる前はバグなくちゃんと動いてくれるか心配でしたが、自分が当選してしまったこと以外は問題もなくスムーズにコンテンツを終わらせることができました。
評判も良かったみたいで、やりたいことも詰め込めて、個人的にも満足のいくコンテンツが出来上がったかなと思います。
