グリフォン Advent Calendar 2018 25日目の記事を担当しました、CTOの川村です。この記事ではGoogleAppsScriptからConfluence APIを使用する方法をご紹介します。
Continue reading »タグ: アドベントカレンダー2018
ファイル更新があった場合だけJenkinsでジョブを走らせるFile System SCMプラグインの紹介
GRIPHONE Advent Calendar 2018 24日目の記事を担当しますエンジニアの西村(大)です。 特定のディレクトリ以下で更新があった場合だけJenkinsのジョブを走らせるプラグインを紹介したいと思い
Continue reading »エンジニアブログのアクセス解析で振り返る2018年のスマホ・PC関連のトレンド分析
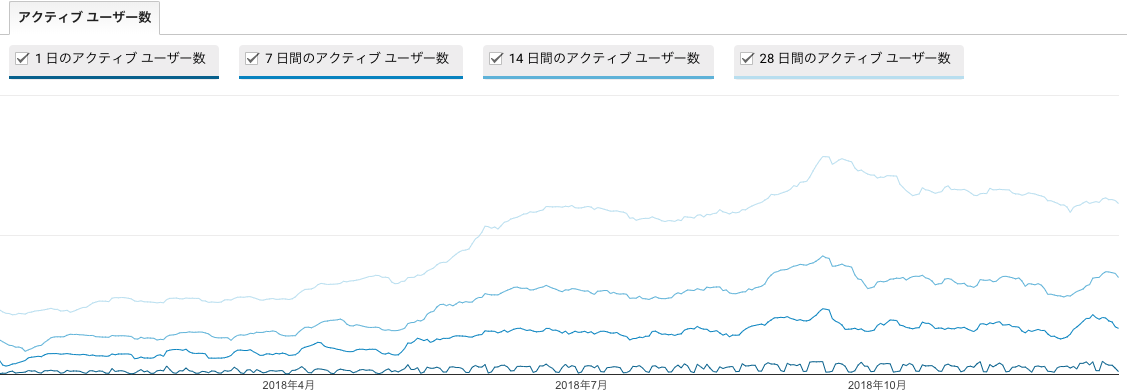
グリフォン Advent Calendar 2018 23日目の記事を担当しました岩上です。 このブログのアクセス解析をして、今年のトレンドを振り返ってみたいなと思います。
Continue reading »Redashを構築してみた
GRIPHONE Advent Calendar 2018 22日目の記事を担当しました、SREの川野です。
今回はRedashというBIツールが簡単にローカルで動かせることができるのでその紹介記事になります。
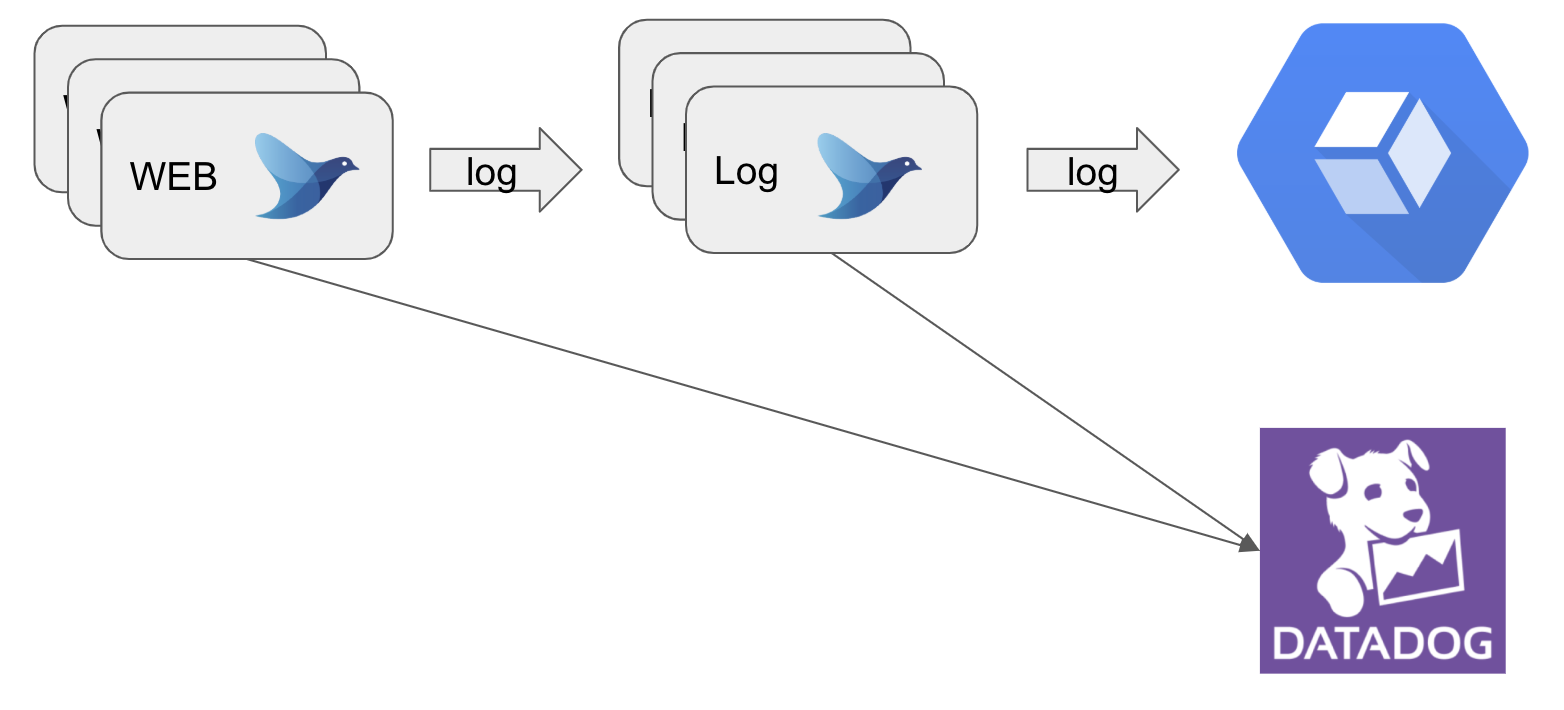
Gmail APIを使ってサービス運用に応用してみる
GRIPHONE Advent Calendar 2018 21日目の記事を担当しました、Jenkinsおじさんこと鑓水です。
今回はなんと、Gmail APIをサービスの運用で使ってみたというお話です。
WebGLビルトした際にProfilerにうまくつながらない時の小ネタ
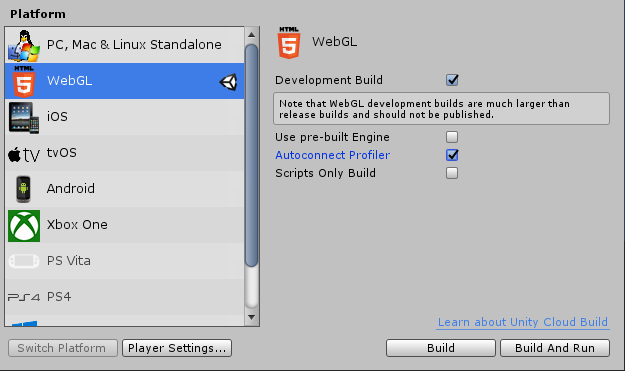
グリフォン Advent Calendar 2018 20日目の記事を担当しました上岡です。 今回は、WebGLビルドした際にProfilerにうまく繋がらない時に何とか繋ぐ小ネタを紹介します。
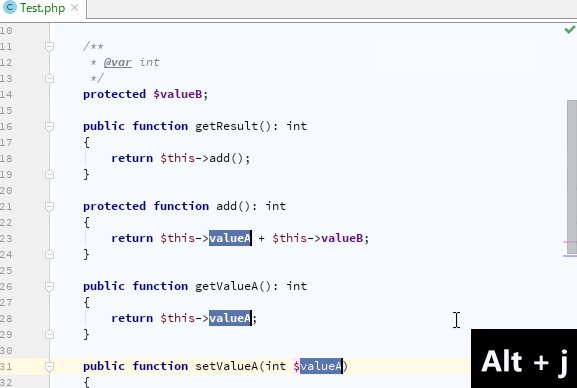
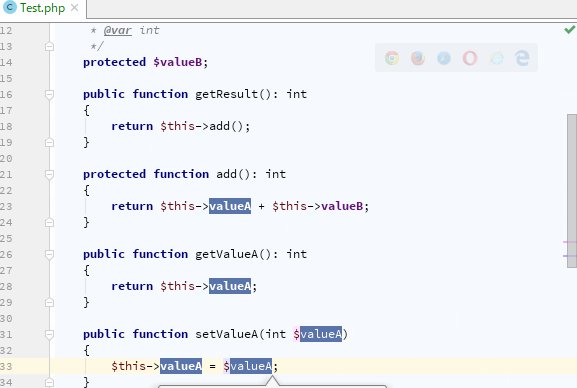
Continue reading »PhpStorm 時短リファクタリング
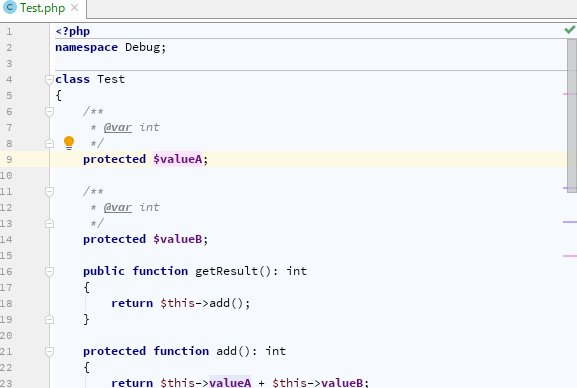
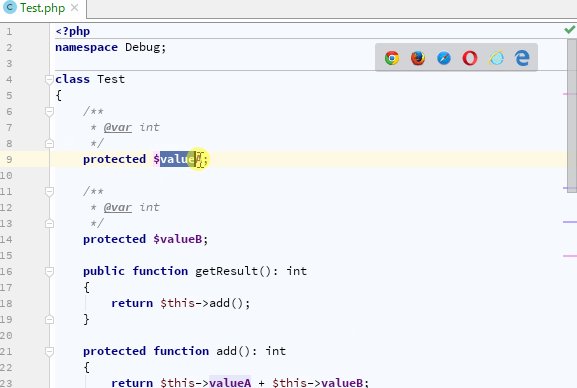
グリフォン Advent Calendar 2018 19日目の記事を担当しました、PHPエンジニアのjhofanfdと申します。PhpStormで、リファクタリング時によく使う機能を紹介します。
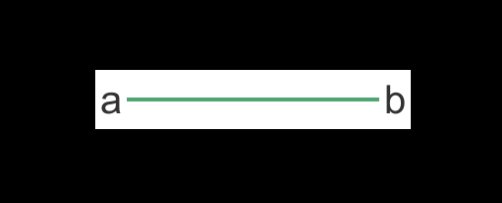
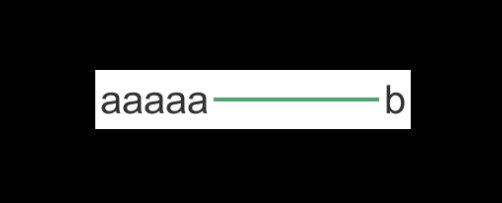
Continue reading »Unityでちょっと難しいUIを作ってみる
Advent Calendar 2018の18日目の記事を担当しました米倉です。
UnityのuGUIで、文字サイズによって可変する少し複雑なUIの作り方を紹介します。
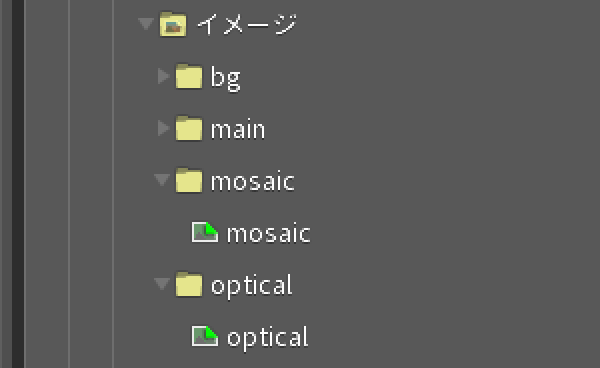
UnityでSpineデータの一部にモザイクなどのシェーダーをあてるtips
こんにちは、Unityエンジニアの黒板です。
今回はSpineで作成したデータの各パーツに別々のシェーダーをアタッチするための一連の流れについて紹介したいと思います。
Vue.js+Webpack始めてみました
グリフォン Advent Calendar 2018 15日目の記事を担当しました、フロントエンドエンジニアの小山です。
今回はVue.js+Webpackで開発を初めてやってみた時に自分がやったWebpackの設定について書いていきます。