
CTOの川村です。皆さんの会社/チームで、BIツールは何をお使いでしょうか? 弊社ではtableauやRe:dash等を使用するケースが多いのですが、今回は『Googleデータポータル』を試してみたいと思います。
Googleデータポータルとは
Googleデータポータル(旧名称:Googleデータスタジオ)は、その名の通りGoogleが提供するBIツールです。
特徴
- 無償で使用できる
- GoogleアナリティクスやSearch Console、BigQuery、スプレッドシート等、様々なデータリソースに簡単に接続出来る(特にGoogleのサービスであればGoogleの認証だけでOKなのが非常に楽)
- 『パートナーコネクタ』という、サードパーティ製のデータコネクタが多数提供されている(Adobe、Twitter、Facebook、Asana等、分野も様々)
- 有料のツール『Googleマーケティングプラットフォーム』からの無償版スピンオフ
ブログのアクセス解析レポートを作成する
データポータルの機能を試してみるため、今回はこのエンジニアブログのアクセス解析レポートを作成してみます。
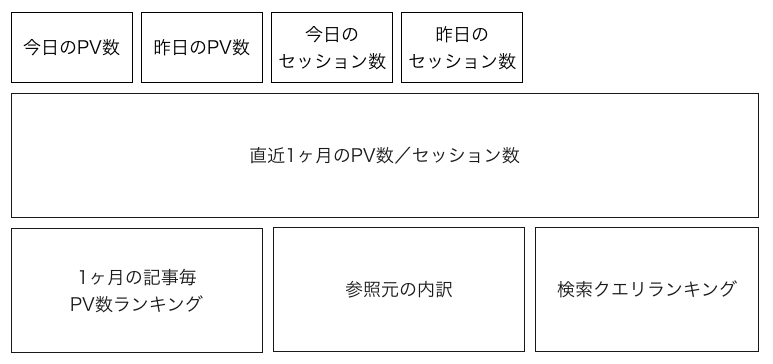
レポートイメージ
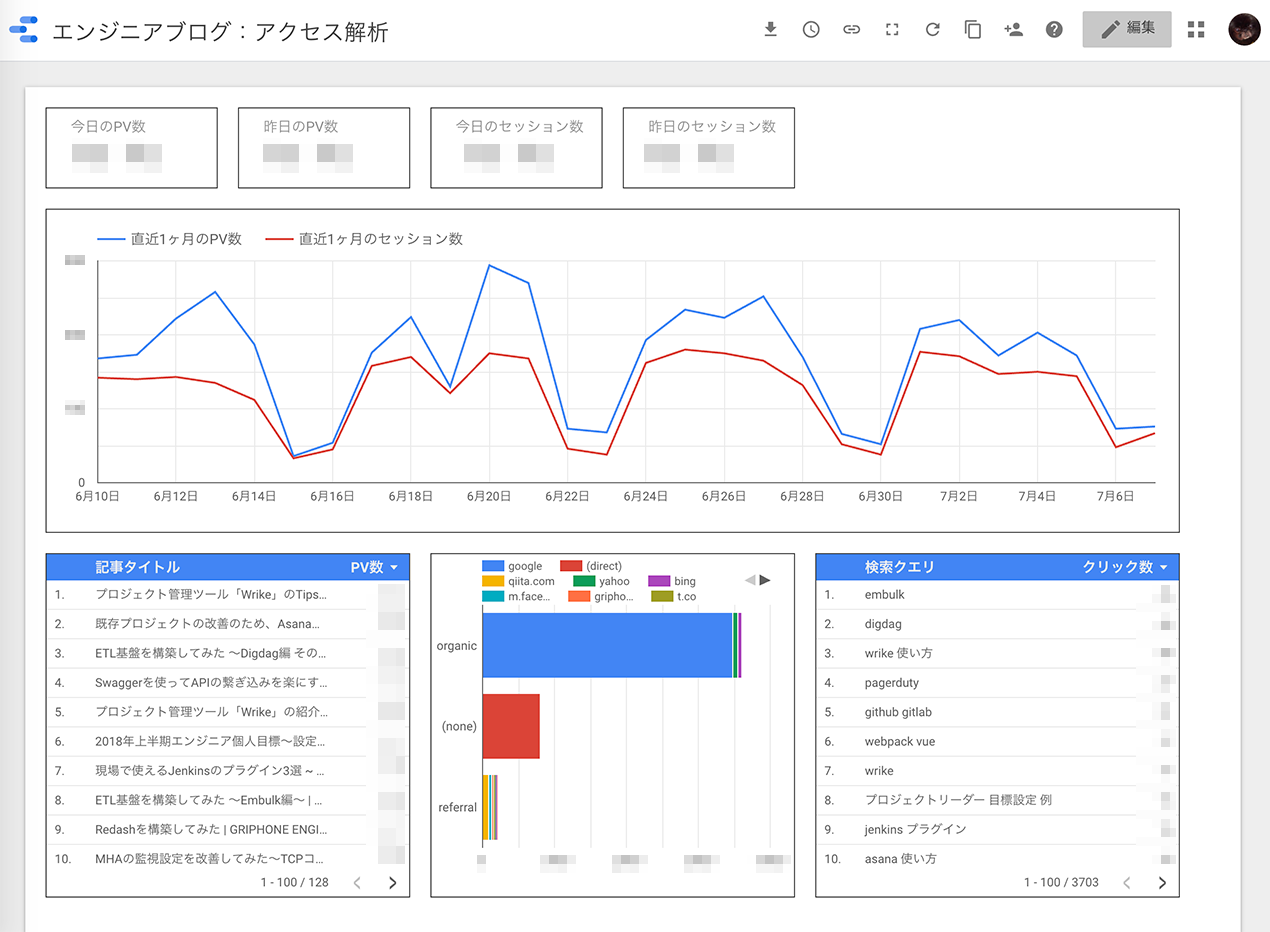
下図のような内容のレポートを作成してみようと思います。

レポートの新規作成
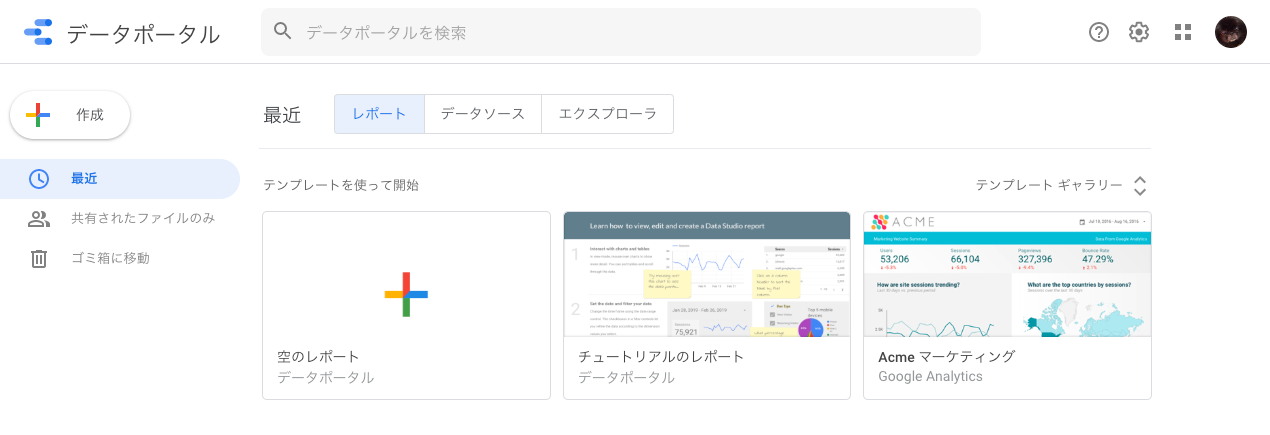
まず、『Googleデータポータル』にアクセスします。

今回は『空のレポートを』選択します。(既存のテンプレートを使って、既に整ったレイアウトで作成する事も可能です。)

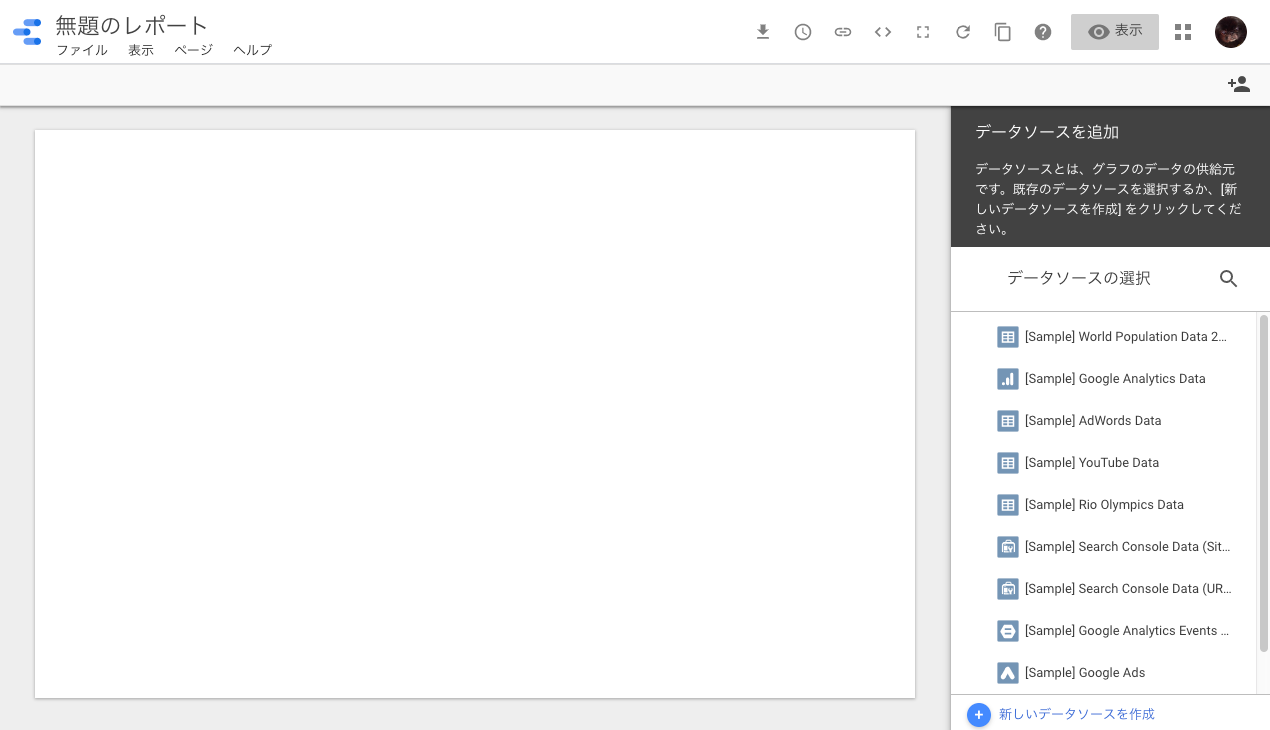
レポート対象となるデータソースを選択します。
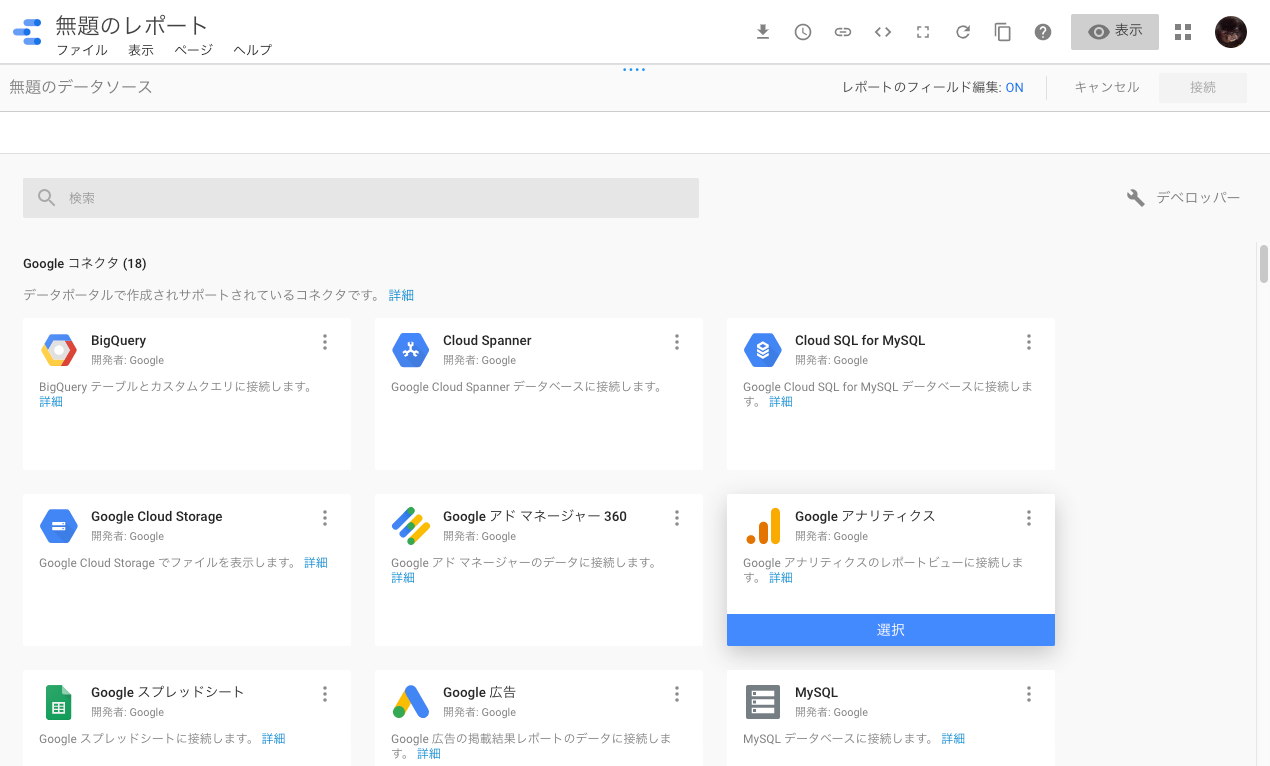
『新しいデータソースを作成』を選択し、から、『Googleアナリティクス』を選択します。

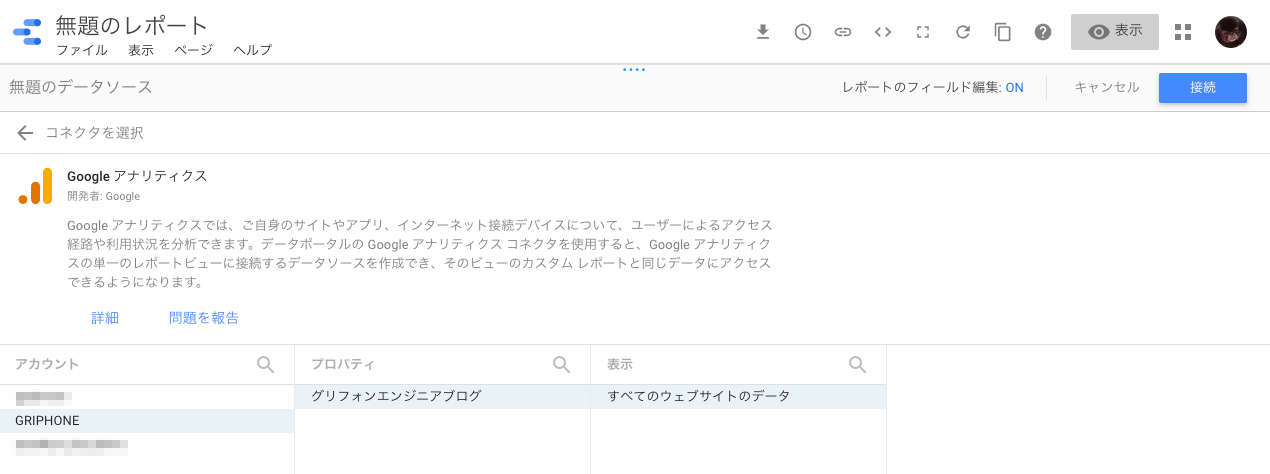
今回の分析対象となるエンジニアブログを選択します。

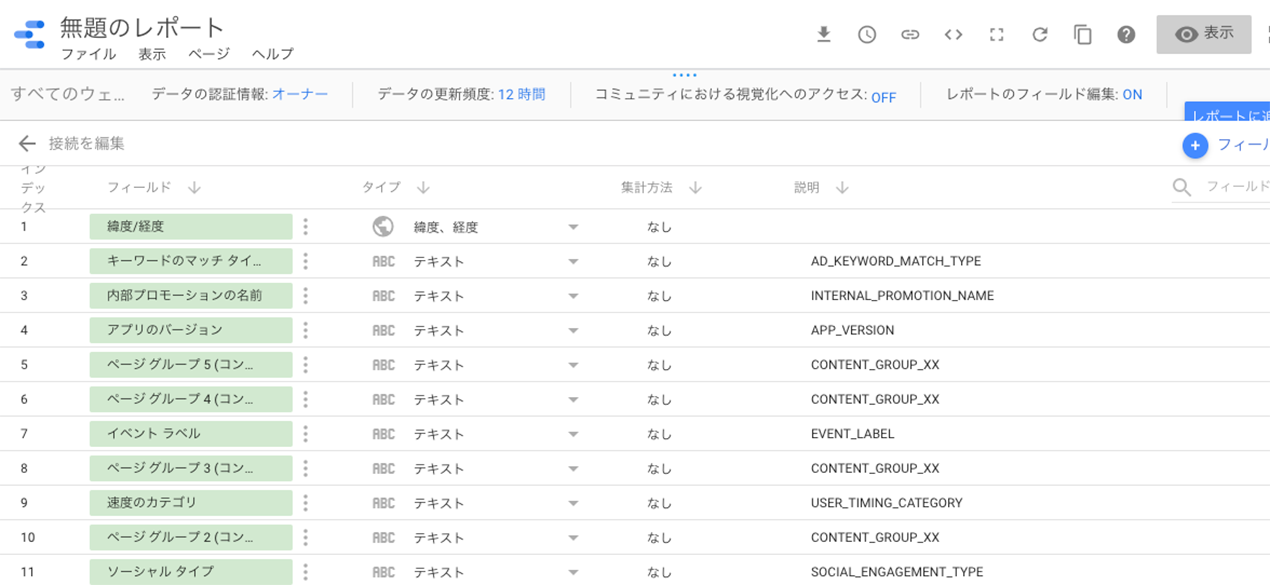
たくさんのフィールドが表示されますが、このまま『レポートに追加』を選択します。

これで作成準備が完了しました。
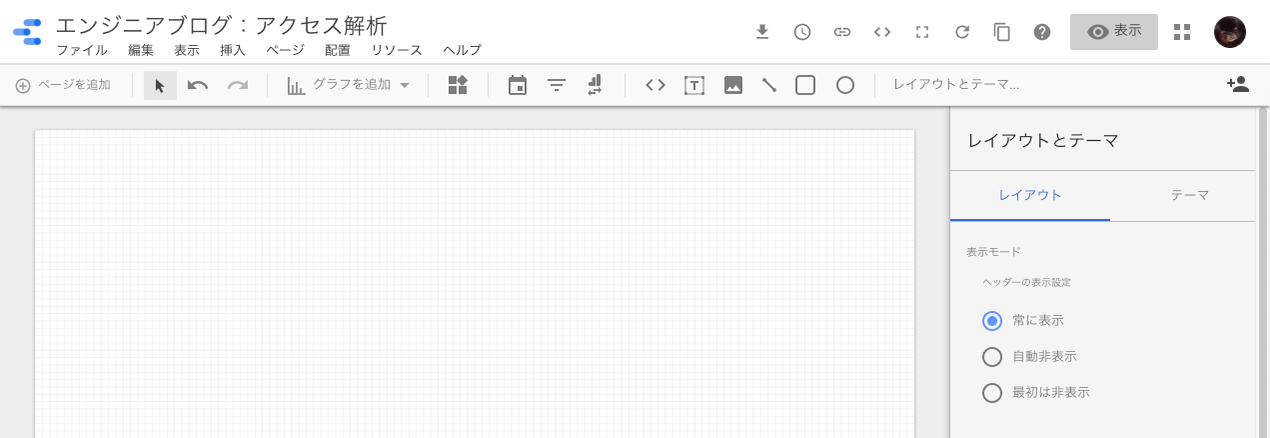
レポート名称は『エンジニアブログ:アクセス解析』としました。

PV数、セッション数
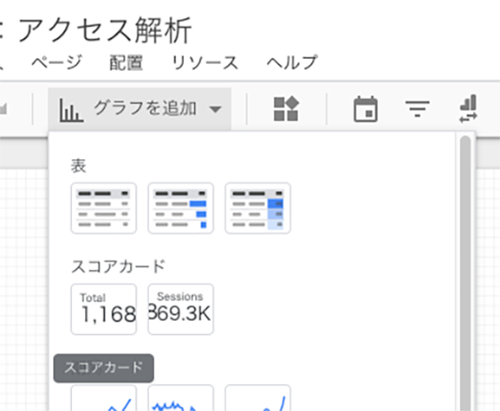
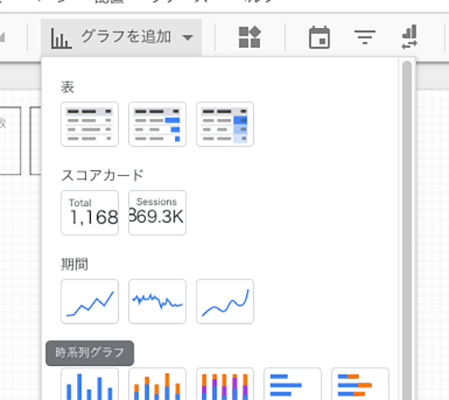
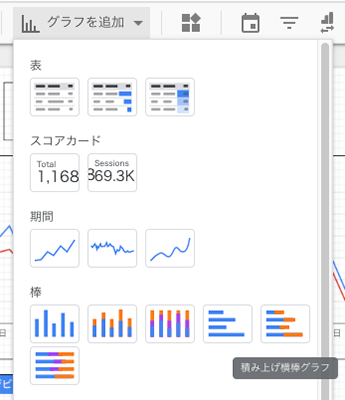
メニューバーの真ん中辺りにある、『グラフを追加』を押下することで様々なグラフを追加することが出来ます。
PV数を表示するために、『スコアカード』を選択してみます。

これだけで表示、配置が完了しました!

ただし、表示したいのは『今日のPV』なので、日付範囲を変更します。
これで正しい数字が表示されるようになりました!
同様の手順で『昨日のPV数』『今日のセッション数』『昨日のセッション数』を追加します。
『セッション数』を表示するには、『指標』の『ページビュー数』となっている部分を押下した後、リストの中から『セッション』を選択すればOKです。このようにして、読み込む数値を切り替えることが出来ます。
『指標』項目の鉛筆ボタンを押下、数値/グラフの名前を変更し、少し見た目を整えます。
このような見た目になりました!

1ヶ月のPV数/セッション数
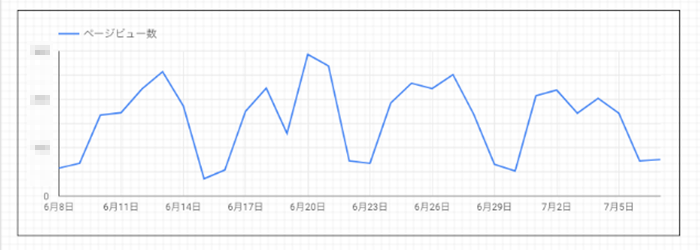
次に、直近1ヶ月のPV数とセッション数を、折れ線グラフで表示してみましょう。
『グラフを追加』から、『期間』にある折れ線グラフを選択します。

表示できました!

セッション数も同じグラフに追加してみます。
『指標を追加』から、セッションを選択して追加すれば、同じグラフ内にセッション数も表示されるようになります。
1ヶ月の記事毎PV数ランキング
PV数のランキングはリストで見てみましょう。
『グラフを追加』から『表』を選択します。

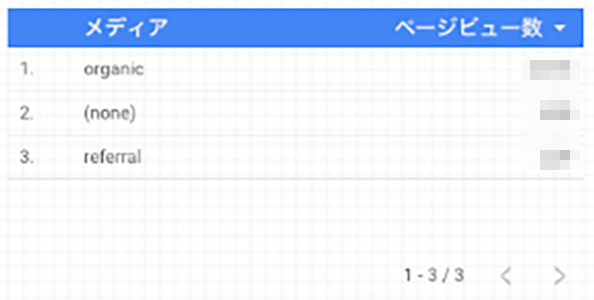
今回は意図していた内容になっていませんでした。表示させたい内容に変更しましょう。

『ディメンション』が私の場合は『メディア』になっていたので、これを『ページタイトル』に変更します。指標は『ページビュー数』になっていたため、そのままで。
記事毎のPV数が表示されるようになりました!

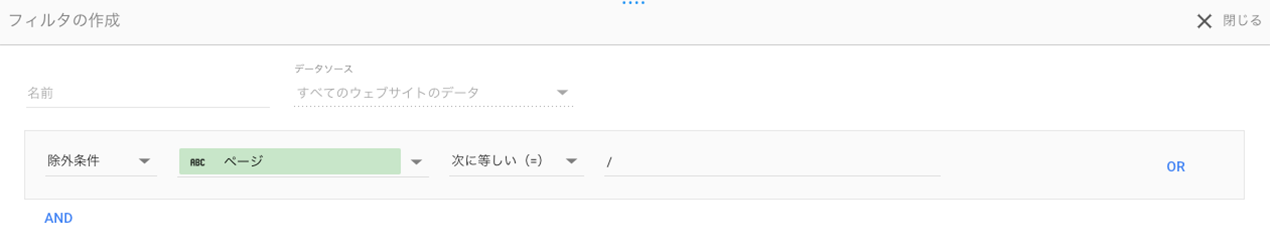
ただ、これだとトップページも含まれてしまっています。各記事のPV数を見たいので、トップページは除外するようにしましょう。
下図のような内容のフィルタを作成します。

これでトップページが除外されました!

参照元の内訳
エンジニアブログへの流入経路を見てみましょう。
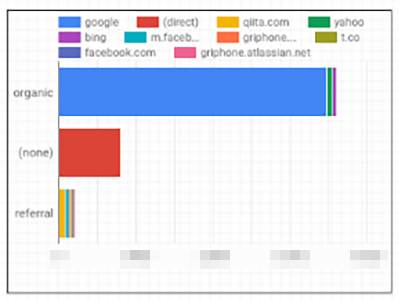
『グラフを追加』から『積み上げ横軸グラフ』を選択します。

このようなグラフが表示されました!
検索エンジンや技術メディア等、どういったサイトからアクセスが流入しているのかが分かるようになりました。

検索クエリランキング
最後に検索クエリですが、これを表示させるためには『データリソースの追加』が必要です。
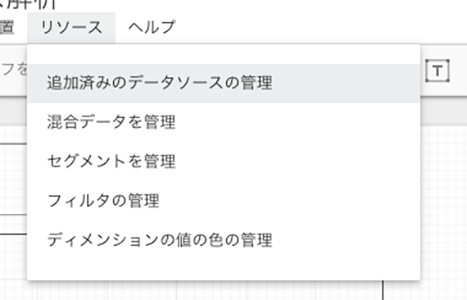
メニューバーの『リソース』から、『追加済みのデータソースの管理』を押下します。

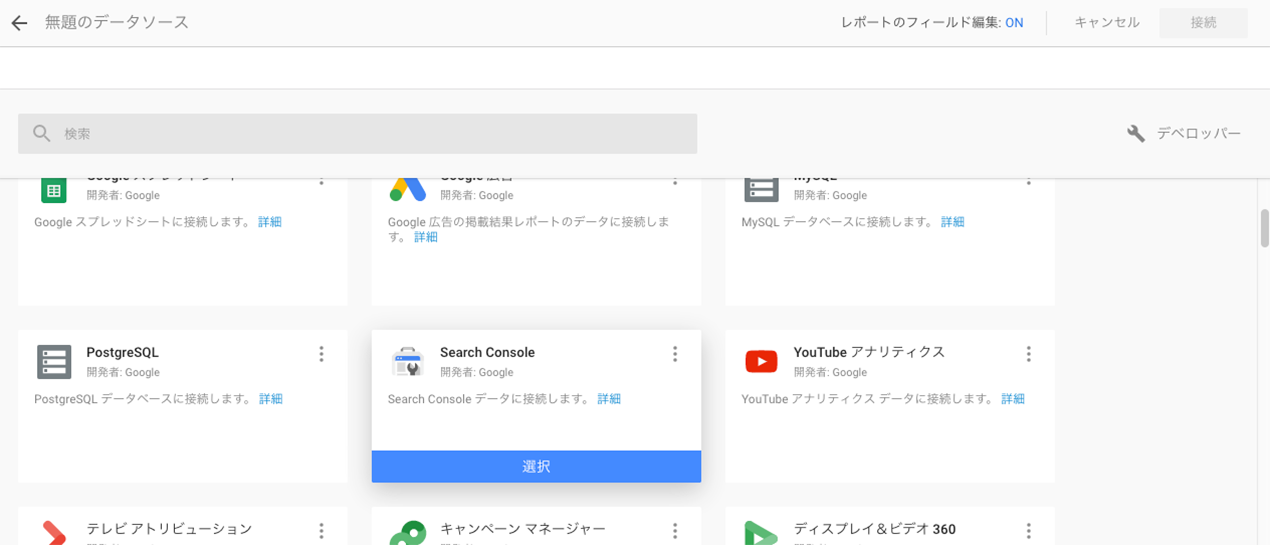
『データソースを追加』を選択し、『Search Console』を選択します。

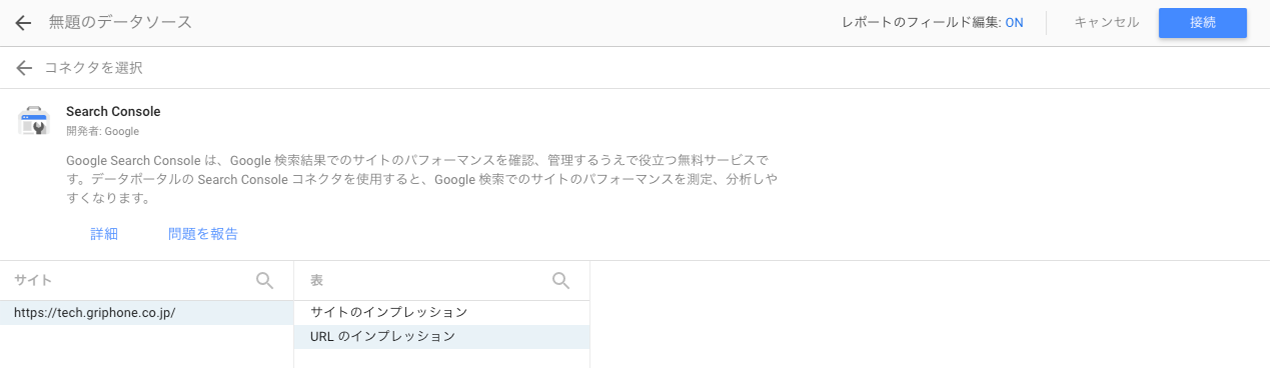
対象となるwebサイトが表示されるので、エンジニアブログを選択し、今回は『URLのインプレッション』を選択します。

フィールドが編集出来ますが、このままで追加します。

データの追加が完了したら、『グラフを追加』から『表』を選択します。
デフォルトではデータソースが『すべてのウェブサイトのデータ』となっているはずですが、これを『Search Console』に変更します。
次に、『ディメンション』と『指標』を変更します。
『ディメンション』を『Query』に、
『指標』を『Url Clicks』に設定すると、検索クエリが表示されるようになりました!
レポート完成!
最終的にこのようなレポートが出来上がりました!
もちろんデータはリアルタイムに更新されていきます(ページの再読み込みが必要です)。
今後のブログ運営に有用なデータを可視化することが出来ました。

まとめ
データの連携が簡単で、導入コストが非常に低かったです。
有償のBIツールを導入したは良いもののあまり使いこなせていない、もしくは使いこなせるか不安なため有償ツールの導入に足踏みしている…みたいな状況にある場合は、まずGoogleデータポータルを試してみてはいかがでしょうか?今回は初歩的な内容のレポートに留まっているため、どこまで細かなビジネス要求に応えられるかが私はまだ分からないのですが、様々なカスタマイズが可能で、何より無料ですし、BIツールの一歩目を踏み出すには最適な選択肢だと感じました。
また、TwitterやAsanaとの連携も可能なため、SNSでのユーザー様動向や、ゲーム開発のプロジェクト管理等でも役立ちそうな幅の広さも魅力的だなと思います。
皆さんのGoogleデータポータル導入の参考になれば幸いです!















