
初めまして、フロントエンドエンジニアの小山です
近頃のゲーム業界でフロントエンドエンジニアというと、Unityとかcocosなど
ネイティブアプリのエンジニアをフロントエンドと呼ぶのが一般的になってきたような気がしますが
自分はWEBのフロントエンドエンジニアです。
技術的な要件が変わってくると、同じフロントと呼ばれる人でもタイプが変わってくるもので
かなり大雑把に分けると、
・ネイティブアプリのフロントエンジニアはコードを書くのに強い人
・ウェブアプリのフロントエンドエンジニアはデザイン分野にも素養のある人
この2タイプになるかなぁと思います。
(「超」個人的感想なので悪しからず…)
ただ、どちらにせよユーザが直接触れる部分を開発する仕事ということで、
目指すところはどちらも同じく「より使いやすいUIを生み出す」ことなはずです。
今回はゲームUIを作る上で私が必ず念頭に置いている「タンジブル」という考え方についてお話しします。
そもそもタンジブルとは?
タンジブル(Tangible)を直訳すると「有形の、手で触れることができる」という意味です。
私がこの言葉を知ったのは今から10年ほど前、MIT教授の石井裕さんの著書「タンジブル・ビット:情報の感触・情報の気配」を読んだ時でした。
石井さんの提唱するタンジブル・ビットとはUIの新しい形態で、
コンピュータの操作をマウスとキーボードに縛られず、より実生活に近しい形で扱うためのUIを作るという研究です。
(詳しくは本を読んでみてください笑)
https://www.amazon.co.jp/dp/4757100353
ゲームにタンジブルを落とし込む
ゲーム操作におけるUIはマウス、キーボード、コントローラ、タッチパネルなど既存のデバイスの制約があるので、実際には手で触れることができません。
(タッチパネルはある種触れているに近いかもしれませんが…)
そこで、いかにしてユーザーに「画面の中の情報に触れていると錯覚させるか」がより良いUIを生み出すキモとなります。
実践

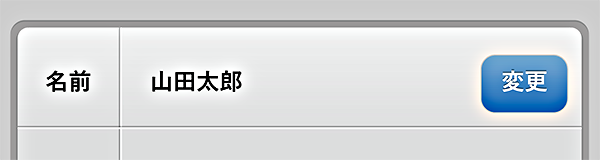
↑のようなUIの時、「変更する」の部分をクリック(もしくはタップ)した時にどのような挙動をするのがユーザにとってより良い体験になるでしょうか?
よくある悪い例は「ユーザ名変更のためのポップアップを出す」、あるいは「変更ページに遷移する」といったところでしょうか。
この画面の中で起きていることを実際の生活に落とし込むと…
- 目の前にある紙にユーザ名が記入してある (現状の確認)
- 書いてあるユーザ名を書き換えようと思いつく (「ユーザ名を変更する」ボタンを押す)
- 別の新しい紙を渡される(変更用ポップアップが表示される)
- 新しいユーザ名を記入した紙を提出する(サーバにデータを送信)
- 提出した人に紙を差し替えてもらう(処理結果を表示)
このような流れになります。
一連の流れのうち3~5までは「自分以外の誰かに作業をお願いする」形になってしまい
「ユーザ名」という情報に対してユーザは直接触れることができません。
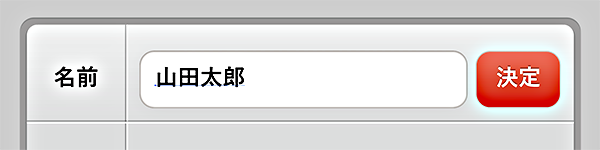
この問題はボタンをクリックした際の挙動を、ユーザ名表示部分をそのまま入力フォームに変更することで解決できます。

これによって作業の流れが以下のように変わります。
- 目の前にある紙にユーザ名が記入してある (現状の確認)
- 書いてあるユーザ名を書き換えようと思いつく (「ユーザ名を変更する」ボタンを押す→名前部分が入力フォームに)
- ユーザ名を消しゴムで消す(入力フォームをクリア)
- 新しいユーザ名を記入(入力)
- 作業完了(「決定」ボタンクリック→サーバに送信→結果表示)
手順の数は5つで変わりませんが、この内容であればそこに他人の存在を意識することなく、
最後まで自分の手で情報を変更した感覚をユーザに与えることができます。
ゲームUIにタンジブルを落とし込むにはこのように、他人の存在を意識させないということが重要になります。
さいごに
今回紹介した手法はゲームUIにタンジブルという考えを落とし込むための一例にすぎません。
様々な場面で直面する問題に対して、解決策は都度変化していきます。
ただ自分たちがユーザに提供する情報をフィジカルに触れる感覚を与えることを念頭に置いて開発をしていけば。
自ずとベストな解決策に出会えると思います。
UIを考える上で問題が出た際には一度「タンジブル的」な考えかたをしてみてはいかがでしょうか?
